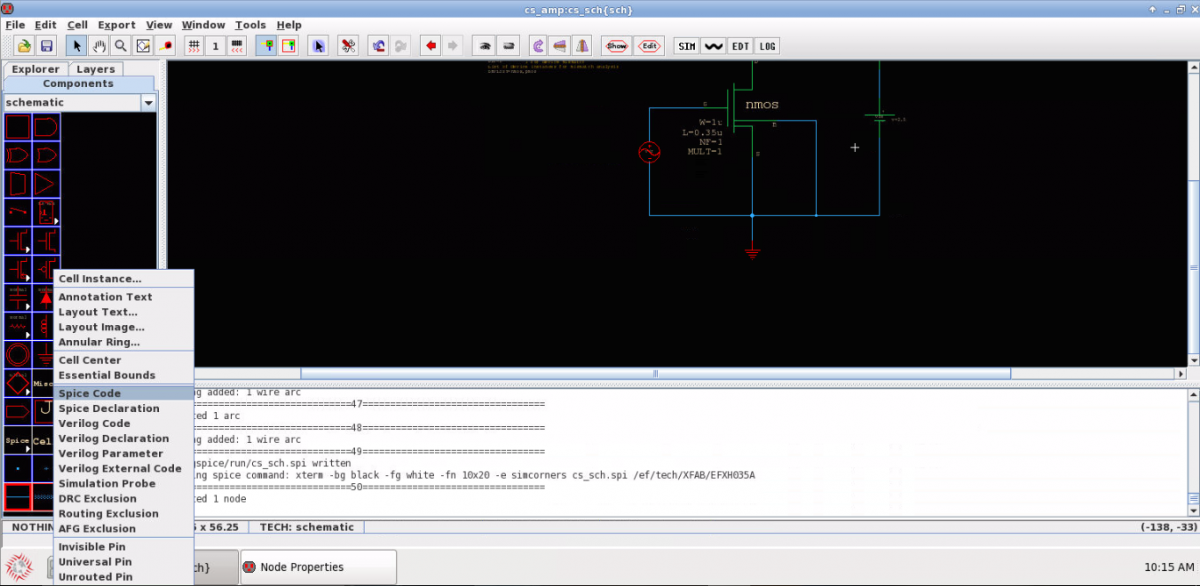
In Electric’s side-bar, open component-menu Misc. (in tech=schematic) and click “Spice Code” then click in schematic to place it. Double-click it (or select and ^I) to edit properties and add multiple lines of spice control statements. This is an electric built-in specific type of “text-annotation”. (If you place multiple of them, don’t expect to control or rely on their relative order in the netlist.
1. To add Spice Code to the schematic, click: Components tab -> schematic -> Misc. -> Spice Code

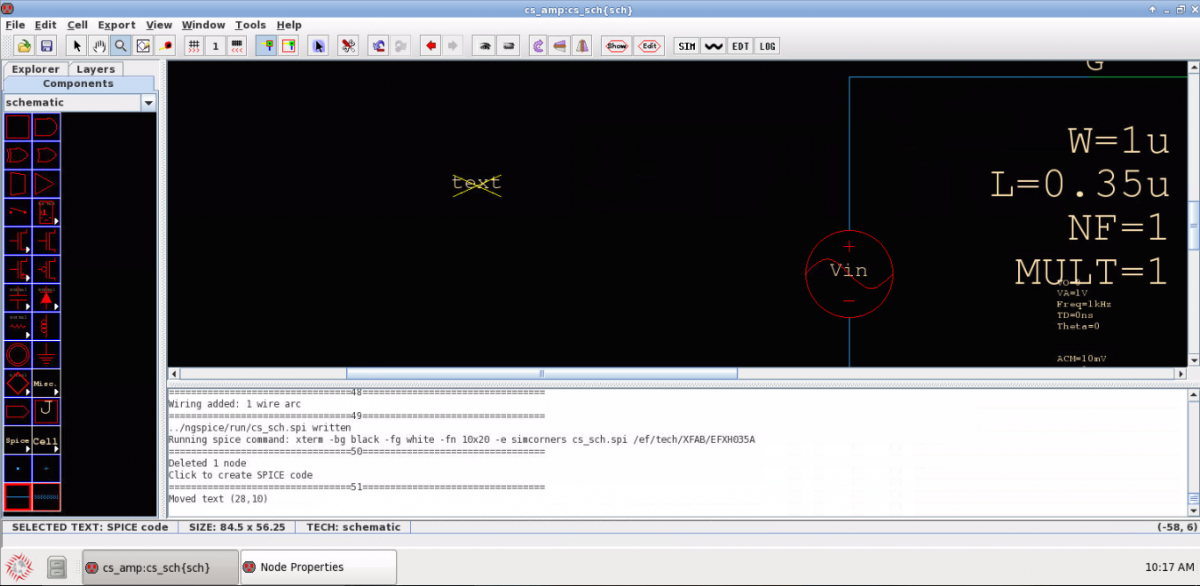
2. Click on the schematic to place the spice text area.

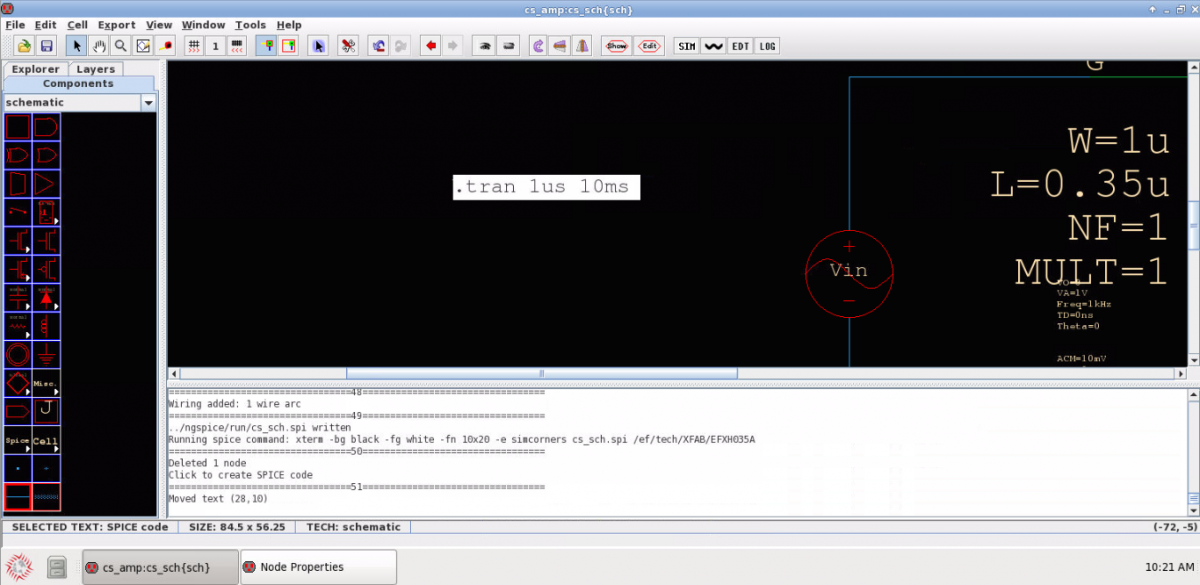
3. Double click on it to add spice code

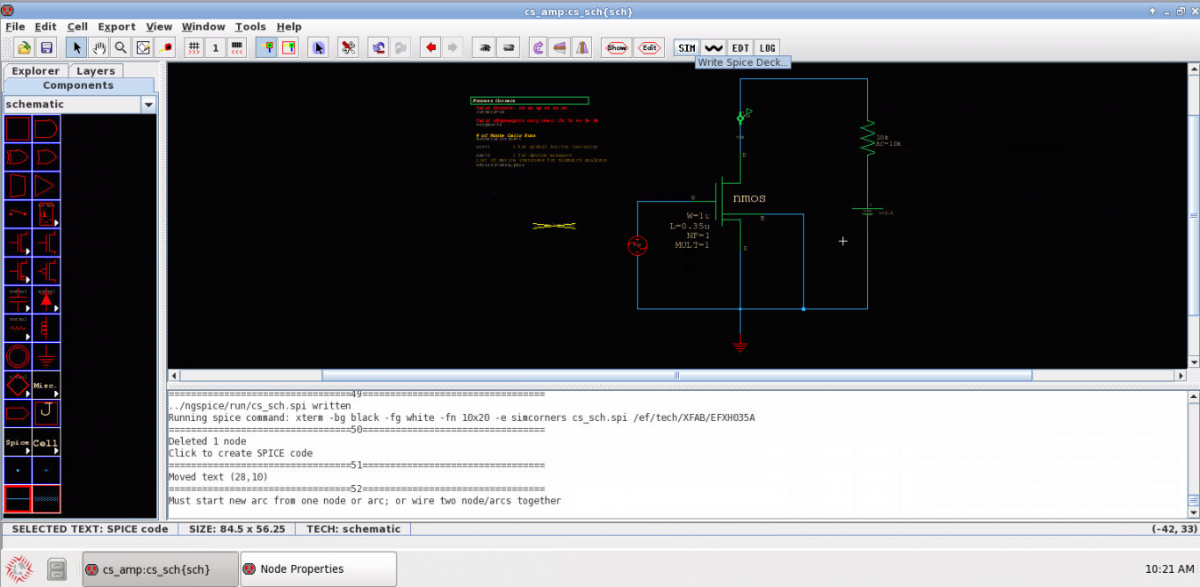
4. For this example, simulation will be just like using the dotTRAN component. See also: Transient Analysis.

![[object Object]](https://umsousercontent.com/lib_CUsguFEVafmoKCKW/ns6hm1s6vu8ctynd.png?w=334)